Google Pay Registration
Google Pay is a fast, easy, and secure way to pay that’s used by over 150 million users worldwide. Google Pay replaces the need for your customers to take a physical card or type in personal information during the sales process.
Google Pay functionality is built into our existing platform and requires little-to-no development work, with two easy integration options:
These options include everything you need to directly implement the Google Pay solution into a checkout flow for a fully customizable customer experience.
Note: Cardholders must set up their Google Pay mobile wallet to use Google Pay. See Google’s recommended steps to set up a Google Pay mobile wallet.
Compatible browsers and devices
Google Pay is compatible with the latest versions of the following browsers:
Google Chrome
Mozilla Firefox
Apple Safari
Microsoft Edge
Opera
UCWeb UC Browser
The Google Pay mobile wallet also has the following minimum Android device requirements:
Android 7.0 (Nougat) or higher.
Near Field Communication (NFC) support.
Host Card Emulation (HCE) support.
Note: Cardholders must add a credit or debit card payment method to their Google Pay mobile wallet before being able to use Google Pay. See Google’s recommended steps to add a debit or credit card to a Google Pay mobile wallet.
Note: Google Pay must be enabled in a customer’s browser to access their mobile wallet on your site for Google Pay.
Google Pay Registration
To accept Google Pay you must complete the registration process.
You can enable your Merchants to accept Google Pay by simply going into the Portal and visiting the Settings page.
To complete Google Pay registration, follow the steps below:
Setup PayFrames for Google Pay
Enabling Google Pay will automatically display within the PayFrame with very little integration work. After the initial Google enablement process is completed, add the JavaScript snippet below to your site package:
<script src="https://pay.google.com/gp/p/js/pay.js"></script>This will display the Google Pay button in your Payframe, allowing cardholders to select Google Pay as a payment option.
For additional guidance, set up your PayFrame inside the sandbox view so you can preview how to embed the button inside the frame.
To test, use this code snippet to create a test PayFrame:
Setup PayFields for Google Pay
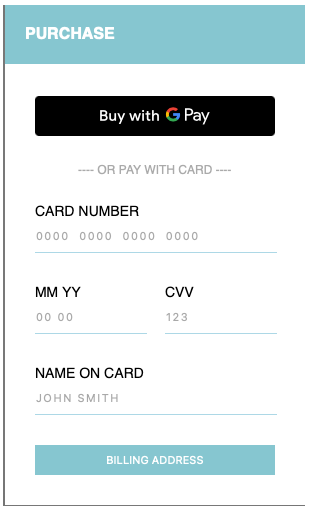
For clients using PayFields, there is a simple and easy solution to add the Google Pay payment option to your existing checkout flow.
PayFields will allow your customers to select to input their card information or utilize Google Pay at the point of sale.
.png)